分享网站设计过程中使版面更精致耐看的设计技巧!
发表日期:2021-11-26 文章编辑:洛壹网络 文章来源:网站建设公司
今天洛壹跟大家分享一下网站设计过程中怎么设计才能是版面看上去更精致耐看!
• 精致的主体
• 分明的层级
• 图形化文字
1、精致的主体
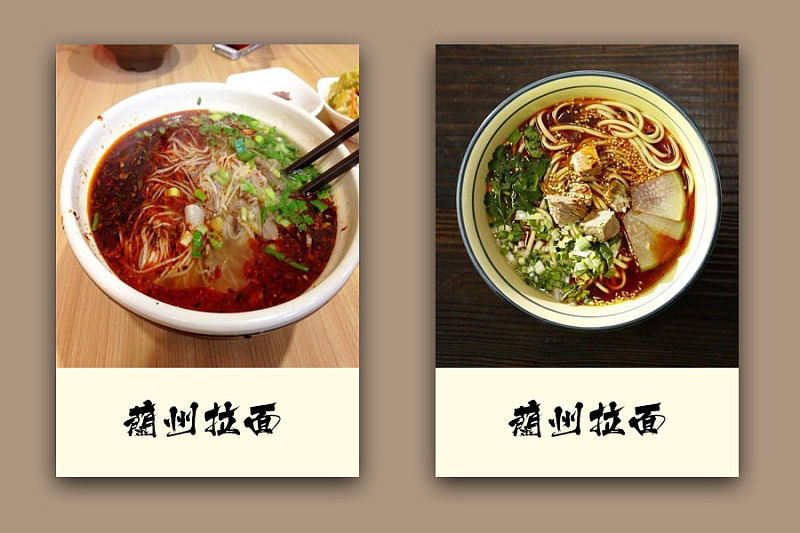
主体就是我们版面中主要的元素,通常来说也是版面中最大的元素。主体的精致程度直接影响到版面的美观性。

比如上图两个兰州拉面的海报,在字体和版式都不变的情况下,显然右边主体美观精致的格调感跟品质感更强,也更美观。
这也是为什么我们在做设计的时候一定要选择好图片的原因。可以这么说,选择一个精致美观的图片充当主体,那这个版面就成功了一半。
2、分明的层级
分明的层级主要是对文字信息的梳理环节,层级感越强版面就越能形成视觉流向,从而引导阅读。
层级也可以理解为大、中、小的关系,举个例子:

上图中我们用矩形代替文字信息,左图中的矩形大小基本上差不多,没有大中小的关系,而右图中大中小关系分明。
所以右侧的图层级关系很强,我们的视线也会从最大的层级到中等的层级最后再到小层级,即所谓的视觉引导。
3、图形化文字
图形化文字并不是说要把文字做成图形的形式,而是在一些特定信息的组合上做一些符号化的尝试。


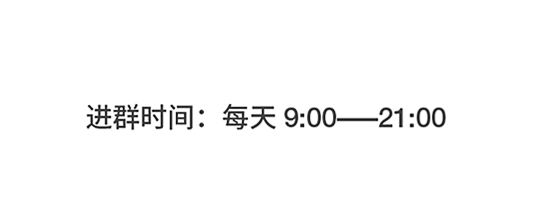
上图中原来的日期十分长且复杂,这种情况下我们就可以把关键性的信息提取出来,把一组信息做成符号化组合的形式。修改过的日期更加简洁,也更有目的性,在保证信息传达的同时又不失设计感。
像日期、时间、地址这些信息我们都可以进行图形化,符号化的尝试。
本文链接:https://www.szluoyi.com/news-details-86-571-1.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;